Vue 3.0 -2 Ref&reactive教學
摘要
Vue 3 不用使用data()的方式去定義響應式數據,我們利用ref()和reactive()來定義響應式數據
ref
-
當我們宣告
let name= ref("張三")可以使用console.log(name)打印出來,發現張三被宣告為一個RefImpl對象。而address 就是一般的字串,表示該屬性未來不會做任何變更。 -
ref建立的響應式對象必須使用.value來取得/更新數據
-
ref()用來宣告基本類型數據
<template>
<div class="person">
<h2>Ref 宣告範例</h2>
<br>
<h3>姓名: {{name}}</h3>
<h3>地址: {{address}}</h3>
<button @click="UpdateName">更改為李四</button>
</div>
</template>
<script lang="ts" setup name="MainPersonRef" >
import {ref} from 'vue'
//加上ref宣告為響應式數據
let name= ref("張三")
let address = "高雄市"
console.log(name)
console.log(address)
function UpdateName(){
// name = "李四" 不能直接更新name的值
name.value = "李四" //這才是正確寫法
}
</script>
<style scoped>
.person {
background-color:lightseagreen ;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
color: black;
}
</style>
reactive
- reactive用來宣告對象為響應式數據,當
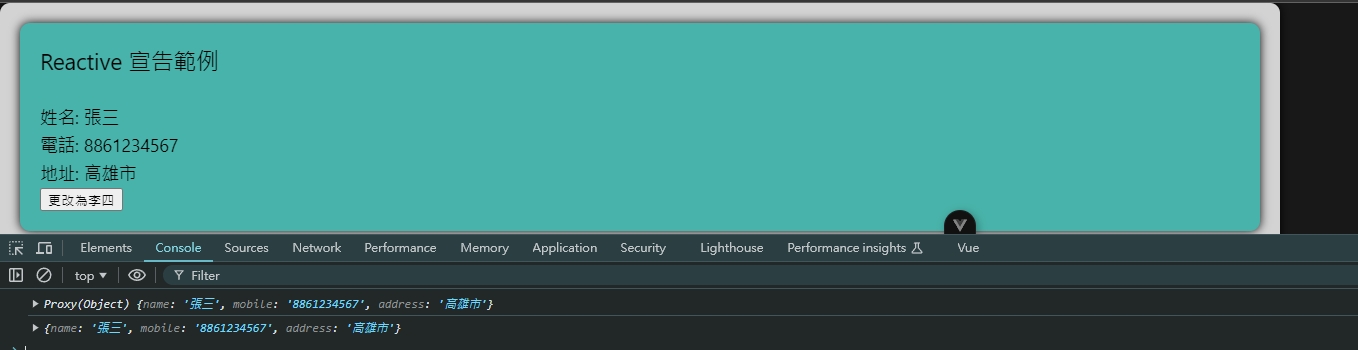
Person宣告為reactive時,打印出來可以發現被為Proxy(Object)的物件。
<template>
<div class="person">
<h2>Reactive 宣告範例</h2>
<br>
範例一: Person 對象
<h3>姓名: {{person.name}}</h3>
<h3>電話: {{person.mobile}}</h3>
<h3>地址: {{person.address}}</h3>
<button @click="UpdateName">更改為李四</button>
<br>
</div>
</template>
<script lang="ts" setup name="MainPersonRef" >
import {reactive, ref} from 'vue'
//加上Reactive宣告為響應式對象目標
let person = reactive({name:"張三",mobile:"8861234567",address:"高雄市"})
let obj_person = {name:"張三",mobile:"8861234567",address:"高雄市"}
console.log(person)
console.log(obj_person)
function UpdateName(){
}
</script>
<style scoped>
.person {
background-color:lightseagreen ;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
color: black;
}
</style>
-
實作對象、陣列、深層的對象範例
-
如果需要重新分配person對象,不能直接替換需要使用Object.assigen(old_object,new_object)
reactive在對象處理支援程度會比較高,
<template>
<div class="person">
<h2>Reactive 宣告範例</h2>
<br>
<h3>範例一: Person 對象</h3>
<h3>姓名: {{person.name}}</h3>
<h3>電話: {{person.mobile}}</h3>
<h3>地址: {{person.address}}</h3>
<button @click="UpdateName">更改為李四</button>
<br>
<h3>>範例二: Person 陣列對象</h3>
<ul>
<li v-for="item in persons">
{{ item.name}} -{{ item.mobile}} -{{ item.address}}
</li>
</ul>
<button @click="UpdateArray">更改電話</button>
<h3>>範三: 深層對象</h3>
<h3>{{deepObj.company.department.member.name}}</h3>
<button @click="UpdatedeepObj">更改member</button>
<br>
<h3>>範例四: Person 建立新的對象</h3>
<h3>姓名: {{person.name}}</h3>
<h3>電話: {{person.mobile}}</h3>
<h3>地址: {{person.address}}</h3>
<button @click="createName">建立新的對象</button>
</div>
</template>
<script lang="ts" setup name="MainPersonRef" >
import {reactive, ref} from 'vue'
//加上Reactive宣告為響應式對象目標
//一般對象
let person = reactive({name:"張三",mobile:"8861234567",address:"高雄市"})
let obj_person = {name:"張三",mobile:"8861234567",address:"高雄市"}
//陣列
let persons = reactive([
{name:"張三",mobile:"8861234567",address:"高雄市"},
{name:"李四",mobile:"8867654323",address:"台北市"},
{name:"陳武",mobile:"8867854231",address:"桃園市"}
])
//深層對象
let deepObj = reactive({
company:{
department:{
member:{
name:"陳武"
}
}
}
})
function UpdateName(){
person.name="李四"
}
function UpdateArray(){
persons[0].mobile='8861111111'
}
function UpdatedeepObj(){
deepObj.company.department.member.name= "這樣深層也可以響應式" ;
}
function createName(){
//錯誤寫法
// person = {name:"王六",mobile:"8862222222",address:"高雄市"}
// person = reative({name:"王六",mobile:"8862222222",address:"高雄市"})
Object.assign(person,{name:"王六",mobile:"8862222222",address:"高雄市"})
}
</script>
<style scoped>
.person {
background-color:lightseagreen ;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
color: black;
}
</style>
使用ref來支援對象
使用ref宣告對象時,需要object.value來取的該對象的值,在去更新裡面的屬性值,可以利用console.log(person) 發現person被宣告為RefImpl對象,當你展開到value顯示為Proxy(Object),可以知道ref的value也是透過reactive來實現。
<template>
<div class="person">
<h2>ref 宣告對象範例</h2>
<br>
<h3>範例一: Person 對象</h3>
<h3>姓名: {{person.name}}</h3>
<h3>電話: {{person.mobile}}</h3>
<h3>地址: {{person.address}}</h3>
<button @click="UpdateName">更改為李四</button>
<br>
<h3>>範例二: Person 陣列對象</h3>
<ul>
<li v-for="item in persons">
{{ item.name}} -{{ item.mobile}} -{{ item.address}}
</li>
</ul>
<button @click="UpdateArray">更改電話</button>
<h3>>範三: 深層對象</h3>
<h3>{{deepObj.company.department.member.name}}</h3>
<button @click="UpdatedeepObj">更改member</button>
<br>
<h3>>範例四: Person 建立新的對象</h3>
<h3>姓名: {{person.name}}</h3>
<h3>電話: {{person.mobile}}</h3>
<h3>地址: {{person.address}}</h3>
<button @click="createName">更改為李四</button>
</div>
</template>
<script lang="ts" setup name="MainPersonRef" >
import { ref} from 'vue'
//加上Reactive宣告為響應式對象目標
//一般對象
let person = ref({name:"張三",mobile:"8861234567",address:"高雄市"})
//陣列
let persons = ref([
{name:"張三",mobile:"8861234567",address:"高雄市"},
{name:"李四",mobile:"8867654323",address:"台北市"},
{name:"陳武",mobile:"8867854231",address:"桃園市"}
])
//深層對象
let deepObj = ref({
company:{
department:{
member:{
name:"陳武"
}
}
}
})
function UpdateName(){
person.value.name="李四"
}
function UpdateArray(){
persons.value[0].mobile='8861111111'
}
function UpdatedeepObj(){
deepObj.value.company.department.member.name= "這樣深層也可以響應式" ;
}
function createName(){
person.value = {name:"王六",mobile:"8862222222",address:"高雄市"}
}
</script>
<style scoped>
.person {
background-color:lightseagreen ;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
color: black;
}
</style>
toRefs/toRef 使用
toRefs :可以多值的解構並具有響應式屬性 toRef :單值的解構並具有響應式屬性
<template>
<div class="person">
<h2>toRefs和toRef範例</h2>
<br>
<h3>範例: Person 對象</h3>
<h3>姓名: {{person.name}}</h3>
<h3>電話: {{person.mobile}}</h3>
<h3>地址: {{person.address}}</h3>
<button @click="UpdateName">更改為李四</button>
<br>
</div>
</template>
<script lang="ts" setup name="MainPerson" >
import {reactive,toRef,toRefs} from 'vue'
let person = reactive({name:"張三",mobile:"8861234567",address:"高雄市"})
// 這是錯誤的方式,因為裡面的{name, mobile}不會變成響應式對象
// let {name, mobile} = person
//變成響應式,{name, mobile} 變成RefImpl
let {name, mobile} = toRefs(person)
//toRef為單值解構,變成響應式數據
let mobilex = toRef(person,'mobile')
console.log(mobilex.value)
function UpdateName(){
name.value = person.name+"~"
mobile.value = person.mobile+"#3123"
}
</script>
<style scoped>
.person {
background-color:lightseagreen ;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
color: black;
}
</style>
使用ref或reactive時機
- 基本資料型態 => ref
- 對象但層級不高 => ref, reactive
- 對象且層級很高 => reactive
VS code自動加上value
- 不想要每次都需要加上value,我們可以利用vue插件設定讓vs code自動加上value





留言
張貼留言