- Servlet
是利用JAVA語言來實現CGI的一種方式,通常實作方式就是implement或是繼承httpservlet類別,在eclips環境下必須先import開發網頁所需要的類別servlet-api.jar載入(位置:在Tomcat 目錄的lib 目錄中)。
- HttpServlet類別
HttpServlet為一個抽象類別,主要接收/回應web容器的資料,大概常用的方法有get和
post兩種。
(1)doGet: 主要接收前端的get的傳送方法
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
}
(2)doPost:主要接收前端網頁的Post的傳送方法
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
}
(3)service:主要接收前端網頁的get/Post的傳送方法
protected void service(HttpServletRequest arg0, HttpServletResponse arg1)
throws ServletException, IOException {
// TODO Auto-generated method stub
super.service(arg0, arg1);
}
- servlet生命週期
下圖是說明當我們建立好servlet物件時,web容器如何處理從前端接收到請求到servlet引擎
執行後歸還資源。我們會一一說明之;
(1)載入Servlet類別: 當用戶喚起servlet物件時,他會將物件載入到web container中,而這樣類
別通常會在WEB-INF/classes下面。
(2)建立servlet實例:web.xml中定義的所有servlets實例都會建立自己的實例,當有很多需求進
來時,也只有一個servlet實例去做處理。
(3)呼叫init() :會先將web.xml所定義參數初始化,
(4)呼叫doPost()/doGet()方法:根據前端的需求去做處理,當有多個請求時,web容器會分配不
同的執行緒做處理。
(5)摧毀servlet:當資源不夠或是應用程式關閉,JVM會自動的將實例回收。
- MVC
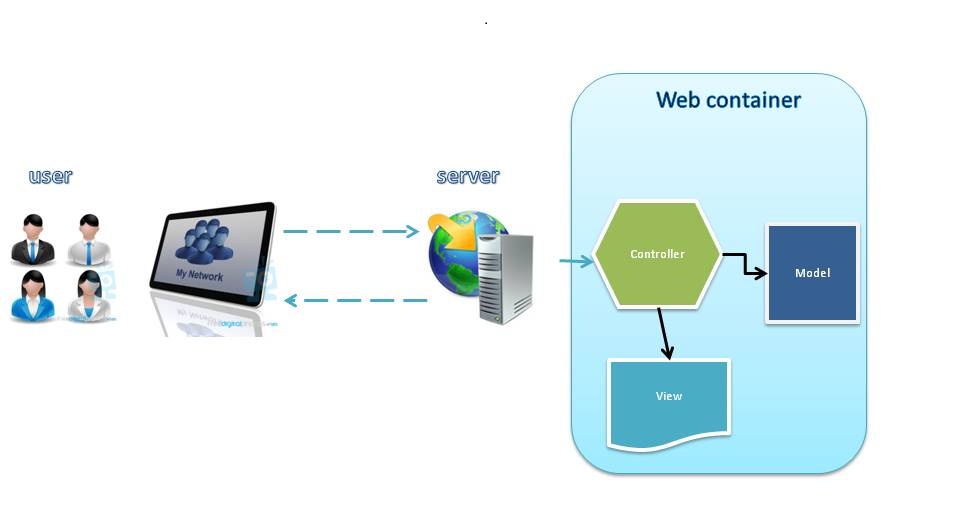
早期因為JSP語法容易和前端HTML混在一起使用,而造成開發與維護上的困難與除錯難度高,所以漸漸衍生出MVC的軟體設計模式出現。MVC全名為Model-View-Controller,也就是說把一個系統分為檢視(View)、模型(Model)和控制器(Controller)。 下圖中可以說明了使用者與MVC架構之間的關係,當使用者一開始連線到伺服器時,出現預設的畫面,然後會根據使用者的想法,控制器會去做出使用者可預期的動作,例如:今天A君要輸出年度預算報表時,控制器會根據"這個需求"指派給預算模型去做計算並得到結果,再由控制器將結果回覆給前端的檢視介面。
模型 : 主要是負責商業邏輯的運算,具有高內聚的特性,當我設計系統時,商業領域
區分為多個模組去做各自任務與運算。這種方式方便複製到下一個專案開發所
需。
檢視介面: 負責使用者顯示的介面的方式(網頁、excel、視窗或是console介面等等)。
控制器 : 將使用者的請求需要做顯示或是商務模型(商業處理),你可以想像就是利用
servlet去做控制,這種方式可以減少顯示與程式之間的耦合度程度。



留言
張貼留言